웹 UI 개발 코칭스터디 1기/미니 프로젝트
개념강의 | 2. HTML 태그 - 13) 폼 요소 - 4
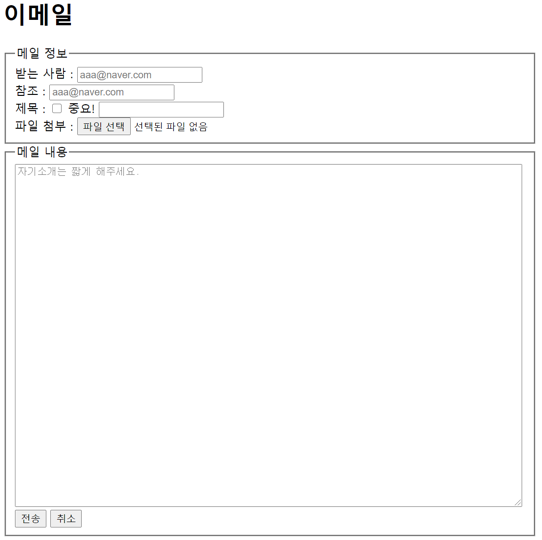
해당 강의에서 배운 내용을 바탕으로 아래와 같이 이메일 발송 페이지를 만들어보세요.
코드 작성 조건은 다음과 같습니다.
1) '받는 사람'은 <label> 태그로 구성하며, <label>의 for 속성의 값은 "receiver"입니다.
2) 체크를 하거나 체크를 풀 수 있는 버튼입니다.
3) id가 important인 <input>태그와 연결된 <label태그>의 for속성입니다.
4) 100열 30행의 입력이 가능한 textarea 입니다.
5) 적합한 type 속성 값을 넣는다면 <form> 태그 안의 모든 입력 값들이 지워지는 기능을 구현할 수 있습니다.
결과)

코드)
|
<form>
<h1>이메일</h1>
<fieldset>
<legend>메일 정보</legend>
_________________________(1)___________________________ <br>
<label for="cc">참조 : </label> <input type="email" placeholder="aaa@naver.com" id="cc"><br>
<label for="title">제목 : </label> <input type="____(2)____" id="important">
<label for="____(3)____">중요!</label> <input type="text" id="title"><br>
<label for="file">파일첨부 : </label> <input type="file" id="file"><br>
</fieldset>
<fieldset>
<legend>메일 내용</legend>
<textarea _____(4)_____ placeholder="자기소개는 짧게 해주세요."></textarea><br>
<button type="submit">전송</button>
<button _____(5)_____>취소</button>
</fieldset>
</form>
|
cs |
1. <lable for="receiver">받는 사람 : </lable><input type="text" placeholder="aaa@naver.com" id="receiver">
2. checkbox
3. title
4. cols="100" rows="30"
5. type="reset
3번) 오답
(3)번 정답: important
문제 화면을 보면 '제목'이 <input type="text">와 연결되어야하고, '중요!'는 <input type="checkbox">와 연결되어야함을 알 수 있습니다. 메일의 제목을 '중요!' 표시 할건지에 대한 연결이기 때문에 title이 아닌 important가 적합합니다.
또한,(1)번의 경우 email 형식이기 때문에 <input type="text"> 사용도 가능하지만, 더 구체적으로 <input type="email">사용이 가능합니다.
'⌨️ > HTML, CSS' 카테고리의 다른 글
| [CSS] 속성 - border (0) | 2021.01.13 |
|---|---|
| [CSS] 문서 구조 선택자 (0) | 2021.01.13 |
| [HTML] 시멘틱 요소 (0) | 2021.01.13 |
| [HTML] 테이블 table 요소 (0) | 2021.01.13 |
| [HTML] 태그 tag (0) | 2021.01.13 |