웹 UI 개발 코칭스터디 1기/미니 프로젝트
개념강의 | 2. HTML 태그 - 9) 테이블 요소 - 2
테이블을 구성하는 방법에는 강의에서 학습한 내용 외에 다른 방법도 있습니다.
다음 빈 칸을 채워 아래와 같은 결과가 나올 수 있도록 코드를 작성해보세요.
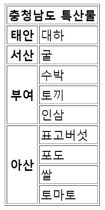
결과)

코드)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<table _____(1)_____ >
<tr>
<th _____(2)_____> 충청남도 특산물</th>
</tr>
<tr>
<th>태안</th>
<td>대하</td>
</tr>
<tr>
<th>서산</th>
<td>굴</td>
</tr>
<tr>
<th _____(3)_____ >부여</th>
<td>수박</td>
</tr>
<tr>
<td>토끼</td>
</tr>
<tr>
<td>인삼</td>
</tr>
<tr>
<th _____(4)_____>아산</th>
<td>표고버섯</td>
</tr>
<tr>
<td>포도</td>
</tr>
<tr>
<td>쌀</td>
</tr>
<tr>
<td>토마토</td>
</tr>
|
cs |
1. <border="1">
2. <colspan="2">
3. <rowspan="3">
3. <rowspan=“4”>
2번) 정답
rowspan과 colspan을 사용해 다양한 테이블 레이아웃을 구성할 수 있습니다.
rowspan, colspan과 함께 테이블 scope 속성을 추가로 학습한다면,
테이블 레이아웃에 따른 웹 접근성도 함께 고려해볼 수 있습니다.
[참고 url: https://www.w3.org/WAI/EO/Drafts/tutorials/tables/scope/]
'⌨️ > HTML, CSS' 카테고리의 다른 글
| [CSS] 속성 - border (0) | 2021.01.13 |
|---|---|
| [CSS] 문서 구조 선택자 (0) | 2021.01.13 |
| [HTML] 시멘틱 요소 (0) | 2021.01.13 |
| [HTML] 폼 form 요소 (0) | 2021.01.13 |
| [HTML] 태그 tag (0) | 2021.01.13 |